Frontend Monitoring
Gain insights into application performance, user interactions, and frontend errors.

Unified Observability
Consolidate your frontend observability alongside your application performance and infrastructure health
Clear User Insights
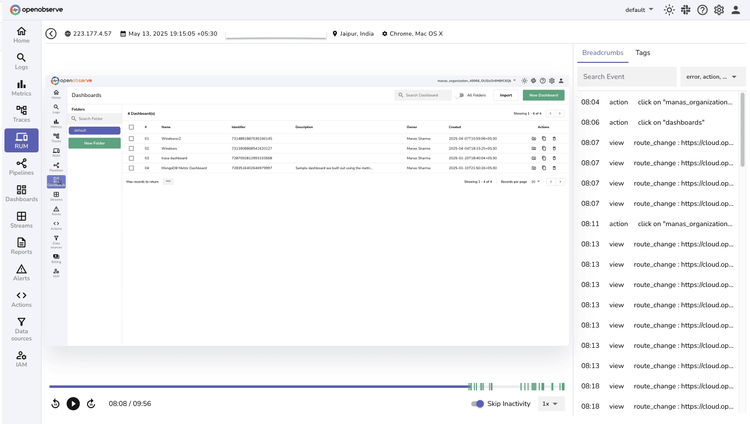
See exactly how users experience your site— click-by-click
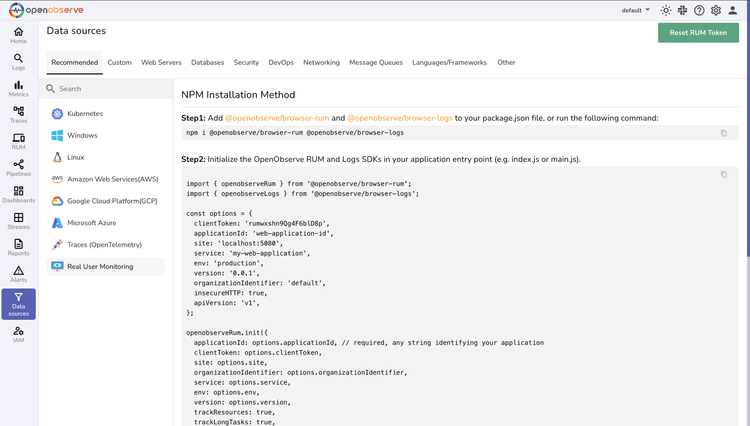
Simple Implementation
Add one JavaScript snippet to your application’s entry point and start collecting real user experience data immediately
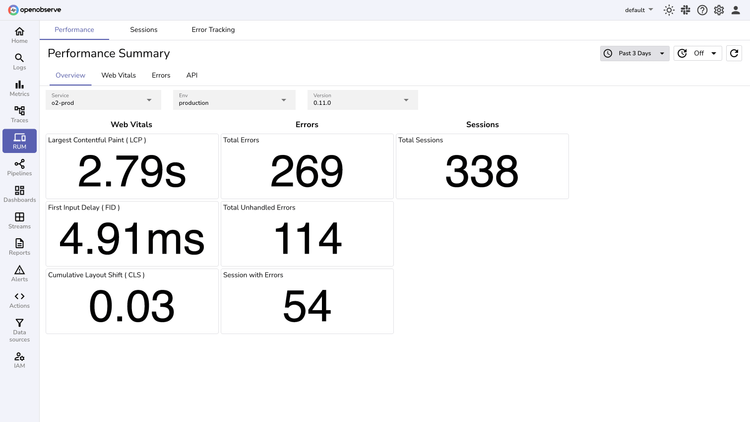
OpenObserve Frontend Monitoring
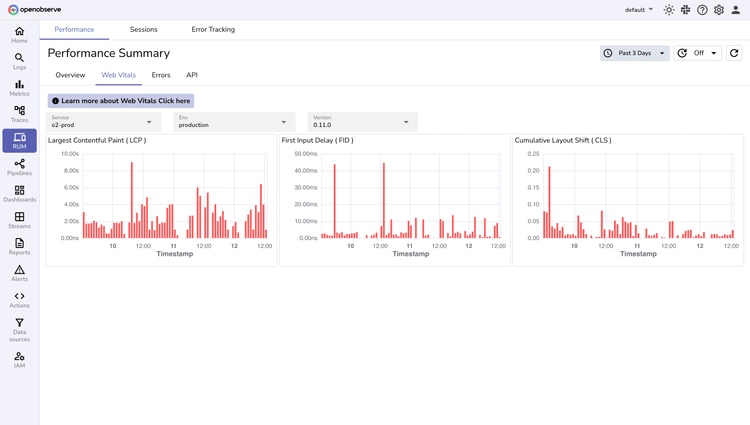
User Experience Monitoring
Performance Metrics
Track vital web metrics that impact your users most —page load times, First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Time to Interactive (TTI).
User Journey Analysis
Reveal how real users navigate your application. Uncover common paths, optimize critical workflows, and eliminate friction points with powerful session replay.

Frontend Monitoring FAQs
Latest From Our Blogs
Ready to get started?
Try OpenObserve today for more efficient and performant observability.